مدت زمان تقریبی مطالعه: 5 دقیقه
17 بهمن 1400
API و 5 ویژگی مهم آن
API چیست؟ آیا تصور مبهمی در مورد آن دارید؟ نگران نباشید، این کلمه ای است که شما کاربران عزیز هنگام شروع برنامه نویسی با هر نوع فناوری وب با آن مواجه خواهید شد. بسیاری از افرادی که تازه وارد فناوری وب شده اند با این مفهوم دست و پنجه نرم می کنند. برای اینکه درک بهتری از API داشته باشید، پیشنهاد میکنیم حتما در ادامهی این مطلب همراه نادین سافت، باشید.
API چیست؟
API مخفف عبارت رابط برنامهنویسی اپلیکیشن است. به نظر می رسد که یک عبارت کاملا فانتزی باشد. ساده بگویم، کدهایی که خودتان آن را ننوشته اید. این کدها میتوانند چیزهایی باشند که شما آنها را از رایانه خود دانلود و اجرا میکنید و یا میتوانند در جای دیگری در وب باشند
شما می توانید بر روی رایانه تان آنها را داشته باشید، یا در یک سرور راه دور ذخیره شده باشند و یا شما آنها را دانلود کرده و خودتان ساختهاید و نام آن را رابط برنامهنویسی اپلیکیشن گذاشتهاید. به طور خلاصه، این فقط کدی است که شخص دیگری نوشته تا کار ما را کمی آسان کند!

ویژگیهای API
- جعبه سیاهی که دور از ما پنهان شده و ما می توانیم از آنها در برنامه خود استفاده می کنیم.
- کدی که شخص دیگری نوشته و ما به آن دسترسی داریم و می توانیم از آن برای انجام نوعی کار در برنامه خود استفاده کنیم.
- می تواند بر روی یک سرور راه دور باشد یا بر روی رایانه شخصی ما
- می تواند چیزی باشد که برای HTTP از آن استفاده کنیم.
- ممکن است هنگام توسعه وب با عبارت RESTful API مواجه شویم. گیج نشوید، این نیز یک کد است اما از سبک معماری خاصی پیروی می کند و از درخواست های HTTP برای دسترسی و استفاده از داده ها استفاده می کند.
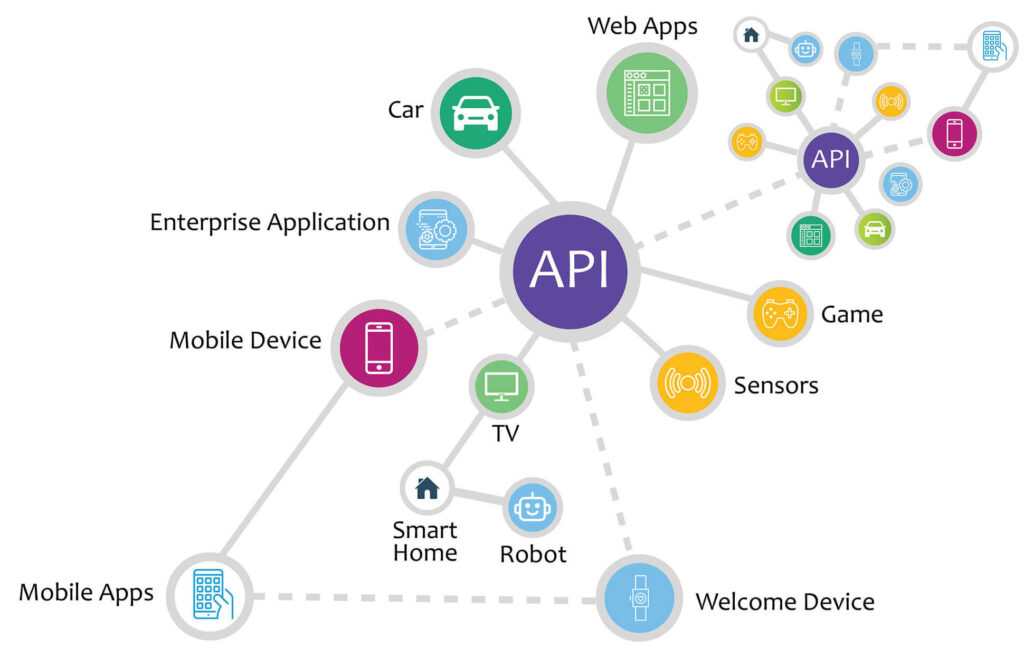
APIها در وب
رابط برنامهنویسی اپلیکیشن ها برای اینترنت همان چیزی هستند که اپراتورهای سوئیچ برای ارتباطات راه دور اولیه بودند! مانند نحوه استفاده اپراتورهای تابلو برق برای اتصال تماس ها، رابط برنامهنویسی اپلیکیشن ارتباط بین برنامه ها یا نرم افزارها را امکان پذیر می کنند. یک رابط برنامه نویسی برنامه بخشی از یک سرور راه دور است که وقتی به یک وب سایت در مرورگر خود پیمایش می کنید، درخواست ها را دریافت و پاسخ ها را ارسال می کنند.

مثالی از APIها در وب
به عنوان مثال medium.com را در نظر بگیرید، درخواست داده به سرور راه دور Medium ارسال می شود. هنگامی که مرورگر شما داده ها را دریافت و پاسخ کد را پردازش کرد، مرورگر صفحه Medium را نمایش می دهد. در این مورد، سرور Medium API است که ارتباط را فعال کرده و به شما امکان دسترسی به صفحه وب را می دهد.
در واقع درخواست شما به کدی می رود که شخص دیگری نوشته و در سرور ذخیره کرده و به شما امکان دسترسی به صفحه فعلی را می دهد که در جایی در سرور راه دور ذخیره شده است.
درخواست شما مستقیماً به سرور نمی رود! به یک رابط برنامهنویسی اپلیکیشن می رود و آن تصمیم می گیرد که با آن چه کند.
رابط های برنامهنویسی اپلیکیشن تعامل و تغییر دادهها را بین دو سایت امکانپذیر میکنند، مانند زمانی که یک صفحه وب دکمه اشتراکگذاری در توییتر را دارد، کلیک کردن بر روی این دکمه ارتباط با حساب توییتر شما را آغاز میکند و با افزودن یک توییت جدید حساب شما را تغییر میدهد.

درخواست شما به کدی می رود که شخص دیگری نوشته و در سرور ذخیره کرده و به شما امکان دسترسی به صفحه فعلی را می دهد که در جایی در سرور راه دور ذخیره شده است. درخواست شما مستقیماً به سرور نمی رود! به یک رابط برنامهنویسی اپلیکیشن می رود و آن تصمیم می گیرد که با آن چه کند.
رابط های برنامهنویسی اپلیکیشن تعامل و تغییر دادهها را بین دو سایت امکانپذیر میکنند، مانند زمانی که یک صفحه وب دکمه اشتراکگذاری در توییتر را دارد، کلیک کردن بر روی این دکمه ارتباط با حساب توییتر شما را آغاز میکند و با افزودن یک توییت جدید حساب شما را تغییر میدهد.
جمع بندی:
به طور خلاصه API کدی است که به دو نرم افزار اجازه می دهد تا با یکدیگر ارتباط برقرار کنند. امیدوارم درک واضحی از API و تفاوت های ظریف مختلف آن پیدا کرده باشید.
منبع
https://javascript.plainenglish.io/many-developers-struggle-with-explaining-apis-20a071d74596


