مدت زمان تقریبی مطالعه: 16 دقیقه
17 بهمن 1401
همه چیز درباره طراحی سایت – نادین سافت
طراحی سایت در نگاه ِعامه به کد نویسی پیچیده، وایرفریمهای متعدد، تمرکز بر مسائل فنی و .. محدود میشود. درست است که تمامی مراحل فنی و تکنیکی برای ساخت یک وب سایت باکیفیت لازم و ضروری هستند اما طراحی یک وب سایت حرفه ای بیشتر از آنکه به کد وابسته باشد به تجربه، تخصص و توان ِتیمی بستگی دارد که آن را از صفر میسازد و توسعه میدهد.
اگر تصمیم گرفته اید که برای کسب و کار یا فعالیت ِحرفهای خود یک وب سایت طراحی کنید و نمیدانید از کجا شروع کنید این مطلب به شما کمک میکند تا دید واضحی در این زمینه کسب کنید. در مقالات پیشین نادین سافت درباره صفر تا صد راه اندازی فروشگاه آنلاین صحبت کردیم. در این مقاله تلاش می کنیم اطلاعات ارزشمندی درباره طراحی سایت به شما عزیزان ارائه کنیم. پیشنهاد می کنیم مثل همیشه تا انتهای این مقاله کاربردی و مفید همراه نادین سافت باشید.

تاریخچه طراحی سایت
اولین وب سایت در سال۱۹۹۱ توسط تیم برنرزلی راه اندازی شد. در واقع برنرزلی نخستین سازنده وب در تاریخ جهان است. از ویژگیهای نخستین وب سایت ثبت شده در جهان میتوان به این موارد اشاره کرد: در این وب سایت از ابرمتن و ارتباط برای ارسال ایمیل (پست الکترونیک) استفاده شده، این سایت به صورت متنی بوده و در آن هیچگونه گرافیک، تصویر و رنگبندی به کار نرفته است.
حالا که با تاریخچه طراحی سایت آشنا شدید لازم است ابتدا لازم پاسخ این سوال مهم را بدانید که طراحی سایت چیست؟
طراحی سایت چیست؟
طراحی وب سایت فرآیندی است که شامل مراحل مختلفی است. این مراحل شامل ایجاد صفحات وب و لایه سازی آنها، تولید محتوا همراه با اصول سئو و طراحی گرافیکی است.
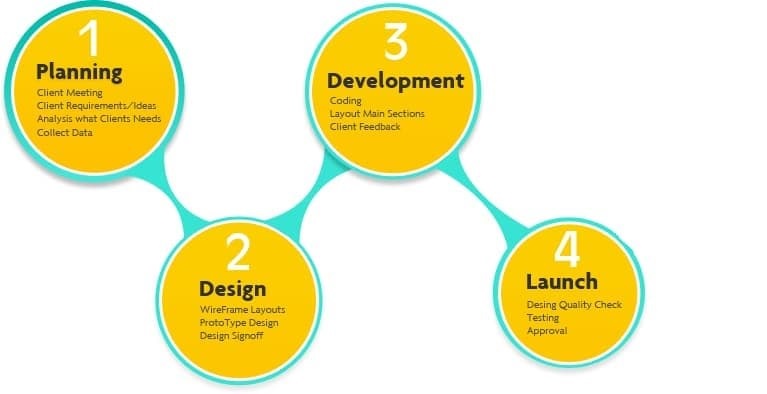
گام به گام طراحی سایت
همانطور که گفتیم طراحی سایت از مراحل مختلفی تشکیل شده است. در این قسمت از مقاله مراحل طراحی سایت را به صورت گام به گام برای شما عزیزان ارائه کرده ایم.
طراحی سایت چه مراحلی دارد؟
گامهای طراحی سایت چندان بی شباهت به سایر فرآیندهای ساخت یک محصول جدید نیستند. پس اگر تا به حال برای پروسهی پروداکت دیزاین و امثالهم برنامه ریزی کردهاید یا با یک شرکت دیگر همکاری داشتهاید مراحل طراحی سایت نیز برایتان بسیار آشنا خواهند بود. این مراحل را در ادامه به طور دقیق بررسی کردهایم.
1- تعیین هدف
در این مرحله باید تعیین کنید که چرا قصد دارید یک وب سایت طراحی کنید؟ این مرحله معمولا با کلید زدنِ همکاری با یک شرکت طراحی سایت آغاز میشود.
تیم ِطراحی سایت شرکتی که به آن مراجعه کرده اید ممکن است این سوالات را برای روشنتر شدنِ هدف شما از طراحی سایت بپرسند:
- مخاطبان سایت شما چه کسانی هستند؟
- مخاطبان باید انتظار داشته باشند که چه چیزی در سایت شما پیدا کنند؟
- هدف اصلی سایت شما اطلاع رسانی است؟ فروش است؟ یا اینکه قرار است مخاطبان را سرگرم کند؟
- آیا وب سایت باید منتقل کنندهی پیام برند شما باشد یا بخشی از استراتژی برندسازی شما؟
- سایتهای رقیب شما چه وضعیتی دارند؟ وب سایت شما قرار است چه تفاوتی با آنها داشته باشد؟
محدودهی فعالیت خود را تعیین کنید. معمولا طراحی وب سایتها با یک یا چند هدف آغاز میشود اما در طی فرآیند طراحی بسیاری از آنها به دست فراموشی سپرده میشود.
2- ایجاد نقشه سایت و وایرفریمها
نقشه سایت چارچوب و بدنه آن را تعیین میکند درست مانند کشیدنِ نقشهی خانه پیش از ساختن ِآن. در این مرحله باید وایرفریمها طراحی شوند. وایرفریم ها چارچوب ظاهری و عناصری که باید در وب سایت نمایش داده شوند را تعیین میکنند. وایرفریمها در ابتدا روی کاغذ کشیده شده و سپس وارد کامپیوتر میشوند.
3- تولید محتوا و سئو
نکته مهمی که در این مرحله باید به آن توجه کنید این است که باید برای تولید محتوای وب سایت خود از ابتدای مسیر طراحی آن برنامه ریزی کنید. این محتوا است که باعث ایجاد تعامل میشود و مخاطبان را مشتاق به برقراری ارتباط با شما میکند. سئو کمک میکند تا موتورهای جستجو محتوای شما را ارزشمند تلقی کنند و به مخاطبان شما نشان دهند.
4- طراحی عناصر بصری
در این مرحله با توجه به ویژگیهای بصری برند شما رنگها، لوگو و تصاویر انتخاب و طراحی میشوند. طراحی صحیح محتوای بصری برای یک وب سایت منجر به افزایش میزان کلیک و تعامل مخاطبان میشود.
5- تست
بعد از تولید و در کنار هم قرار گرفتن اجزاء ِسایت نوبت به آزمایش کردن ِآن میرسد. تست کردن سایت به شما کمک میکند که سایت خود را بررسی کنید و ببینید که آیا همه بخشهای آن همانطور که لازم است کار میکنند یا خیر. در این مرحله خطاهای کدنویسی و اشتباهات کوچک که در نگاه اول به چشم نمیآیند آشکار خواهند شد.

روشهای طراحی سایت
- طراحی وب سایت ایستا
وب سایتهایی که نیاز به تغییر ِدائم محتوا و ظاهر ندارند را وب سایت ایستا میدانیم. نکته مهمی که باید به آن توجه داشته باشید این است که وب سایتهای ایستا معمولا برای طراحی رزومه آنلاین و ساخت پورتفولیو مناسب هستند.
- طراحی وب سایت پویا
وب سایتهای پویا در واقع سایتهایی هستند که علاوه بر امکان درج، ویرایش و حذف محتوا از داخلِ آن صفحات کاربری یا داشبوردهای مخاطبان بر طبق سابقهی جستجوی آنها و در نظر گرفتن علایقشان تنظیم و طراحی میشوند. شرکتی که طراحی این نوع وب سایت را برای شما برعهده میگیرد باید ظاهر آن را شبیه یک cms طراحی کند تا مدیریت ِمحتوا برایتان آسان باشد.
- وب سایتهای E-commerce
این نوع وب سایتها که امروزه برای ساختن فروشگاههای اینترنتی مورد استفاده قرار میگیرند را میتوان به صورت خودکار به روز رسانی کرد. شما میتوانید برای ساخت این نوع از وب سایتها از یک فروشگاه سازِ آنلاین کمک بگیرید. همچنین میتوانید صفر تا صد مراحل طراحی سایت خود را به یک شرکت ِمعتبر بسپارید. توصیه ما به شما عزیزان این است که برای داشتن یک سایت حرفه ای و منسجم کار طراحی سایت را به شرکت های معتبر و فعال در این زمینه بسپارید.

طراحی سایت چه کاربردی برای کسب و کار شما دارد؟
داشتنِ درآمد بیشتر اولین و مهمترین هدف مدیران کسب و کارها برای طراحی وب سایت است. شایان ذکر است که کیفیت طراحی وب سایت روی افزایش درآمد اثر میگذارد. پس باید کار طراحی را به یک تیم متخصص بسپارید تا آن را به بهترین شکل ممکن انجام دهند. در ادامه به برخی از مهمترین دلایل کاربردی بودن طراحی وب سایت برای کسب و کارها میپردازیم.
1- افزایش اعتبار
از طریق وب سایتتان میتوانید تمایز خود را با سایر رقبا به مشتری نشان دهید. طراحی وب سایت خوب میتواند اطلاعات کسب و کار شما را با کیفیت بیشتری به مخاطبان منتقل کند و نشان دهد که شما به قابلیتِ «دسترسی پذیری» کسب و کارتان از هر کجای دنیا در هر ساعت از شبانه روز اهمیت میدهید.
2- افزایش آگاهی از نام تجاری کسب و کارتان
طراحی سایت به شما کمک میکند تا به مشتریان نشان دهید تحت چه نام و برندی فعالیت میکنید، چه نمایندگیهایی دارید و چه محصولات/ خدماتی ارائه میدهید.
3- افزایش میزان تولید لید (Lead)
شما میتوانید به واسطه طراحی سایت و انتشار آن بدون اینکه لازم باشد به صورت مستقیم با مخاطبان ارتباط برقرار کنید به راحتی حتی زمانیکه در ساعات کار اداری نیستید به مشتریان محصول/ خدمات خود را ارائه کنید.
4- صرفه جویی در وقت
شما میتوانید اطلاعات ضروری و مهم را داخل وب سایت تان قرار دهید تا مشتری بتواند به آنها مراجعه کرده و جواب سوالات خود را پیدا کند؛ بدون اینکه لازم باشد با شما تماس بگیرد یا ایمیل بزند. همین مسئله در وقت شما و مشتری صرفه جویی میکند و تعداد بیشتری از مخاطبان را راضی نگه خواهد داشت.

برای طراحی سایت از کجا شروع کنیم؟
برای اینکه طراحی سایت خود را کلید بزنید اول باید تصمیم بگیرید که دوست دارید سایت شما چگونه ساخته شود؟ اگر به یک پلتفرم آنلاین ساخت وب سایت اعتماد کنید میتوانید در کمتر از پنج دقیقه و با چند کلیک وب سایت خود را بسازید و روی یک دامنه منتشر کنید.
در صورتی که قصد دارید سایتتان تفاوت اساسی با سایر وب سایتهای رقیب داشته باشد و طبق دادههایی که در طی مراحل تحقیقات تجربه کاربری (ux) به دست میآورید طراحی شود میتوانید کار تولید وب سایت را از صفر تا صد به یک شرکت معتبر طراحی سایت بسپارید.
هزینه طراحی سایت چگونه محاسبه میشود؟
هزینه طراحی سایت را عوامل مختلفی تعیین میکنند. اولین عامل مراحلی است که پیش از شروع کد نویسی طی میشوند که شاملِ طراحی تجربه کاربری و طراحی رابط کاربری سایت (UI & UX) میشوند. پس از آنها وارد فاز انتخاب زبان برنامه نویسی میشویم. زبانهایی که برای طراحی وب سایت مورد استفاده قرار میگیرند روی افزایش هزینه طراحی وب سایت موثر هستند. زمانی که وب سایت شما به اصطلاح رایج لانچ شد شما باید هزینهی از پیش تعیین شدهای را برای پشتیبانی از وب سایتتان پرداخت کنید. این کار شرکتی که وب سایت را برای شما طراحی کرده است متعهد میکند که در صورت بروز مشکل به طور تمام و کمال به رفع باگها و ایرادات بپردازد.

انواع طراحی سایت
1- طراحی سایت تک صفحهای
این نوع وب سایتها همانطور که از نامشان مشخص است یک صفحه منفرد دارند. اطلاعات لازم و اساسی وب سایت در همین یک صفحه به کاربر نمایش داده میشود.
2- وب سایت ریسپانسیو یا واکنش گرا
اغلب وب سایتهای امروزی به صورت واکنش گرا طراحی میشوند تا براساس اندازه صفحه نمایش محتواها را به کاربران نمایش دهند و تعامل با آنها لذت بخشتر شود.
3- طراحی liquid
این مدل از طراحی سایتها شبیه وب سایتهای واکنش گرا هستند با این تفاوت که اندازهی صفحه نمایش برای ارائه محتوا اهمیتی ندارد و وب سایت به صورت اتوماتیک کل صفحه وب را بر حسب تناسب اندازه پنجره انتخابی کوچک یا بزرگ میکند؛ درست مثل وقتی که آب داخل یک لیوان کوچک یا یک لیوان بزرگ ریخته میشود و طبق سایزِ آن تغییر شکل میدهد.
4- طراحی ثابت
در این روش ساختار محتوا طبق اندازه صفحه نمایش تغییر نمیکند. توسعه دهندگان موقع ِطراحی این نوع وب سایتها باید وضوح بالا را در اولویت قرار دهند.
اگر به جای ابزار سایت ساز آنلاین یک شرکت طراحی وب سایت معتبر را انتخاب کردید تیم طراحی و توسعهی نادین سافت در کنار شماست تا بتوانید تجربهای نوین و لذت بخش از طراحی سایت و لانچِ آنرا برای شما و کاربران عزیزتان رقم بزنید.
طراحی سایت و استفاده از برنامهنویسی
برای طراح سایت میتوانید از برنامه نویسی و نرم افزارهای متعددی استفاده کنید. به طور کلی صفحات وب را به صورت استاتیک یا داینامیک طراحی میکنند. در این قسمت تعدادی نرم افزار طراحی سایت مفید و کاربردی را به شما عزیزان معرفی می کنیم:
نرم افزار google web designer
نرم افزار طراحی وب سایت Google Web Designer به عنوان یک نرم افزار طراحی وب سایت پیشرفته محسوب می شود. این نرم افزار دارای قابلیت های ویژه ای است. این نرم افزار قابلیت طراحی و ساخت صفحات HTML5 و سایر محتواهای وب را با استفاده از رابط بصری و کد یکپارچه دارد.
نرم افزار dreamweaver
نرم افزار Dreamweaver به عنوان نوعی نرم افزار تحت وب قابلیت های ویژه ای شامل طراحی، ساخت و انتشار وب سایت است. این برنامه به عنوان یک نرم افزار بومی قابلیت نصب بر روی رایانه شخصی را نیز دارد. شما با استفاده از این نرم افزار میتوانید وب سایت خود را از طریق ویرایشگر بصری یا کدنویسی و یا با استفاده از هر دوی این موارد وب سایت خود را طراحی کنید.
طراحی سایت بدون استفاده از برنامهنویسی
همانطور که گفتیم طراحی وب سایت با استفاده از زبان های برنامه نویسی و بدون استفاده از زبان های برنامه نویسی امکان پذیر است. نکته مهمی که باید به آن توجه داشته باشید این است که بدون دانش برنامه نویسی شما می توانید با استفاده از نرم افزارهای تولید محتوای وب از جمله Word Press، Joomla، DotNetNuke و… صفحات وب سایت خود را طراحی و تولید نمائید.
در این قسمت از مقاله تعدادی نرم افزار برای طراحی وب سایت را به شما عزیزان معرفی می کنیم که نیازی به استفاده از زبان های برنامه نویسی ندارند. ابتدا لازم است در مورد سیستم مدیریت محتوا یا cms اطلاعاتی کسب کنید. سی ام اس یا همان سیستم مدیریت محتوا در واقع نرم افزاری است که اطلاعات یک وب سایت را برای شما مدیریت میکند.
طراحی سایت با استفاده از cms
نکته مهمی که باید به آن توجه داشته باشید این است که در این نوع طراحی سایت میتوانید به راحتی از قالب های آماده و مورد نظر خود استفاده کنید. شما می توانید این قالب های آماده را برای وب سایت خود دانلود کرده و روی هاست آپلود کنید. به طور کلی استفاده از این نوع نرم افزار ها برای طراحی سایت مزایای زیادی دارد از جمله این مزایا میتوان به این موارد اشاره کرد:
- شما با استفاده از قالب های آماده cms بدون نیاز به دانش فنی میتوانید وب سایت خود را طراحی کنید.
- با استفاده از cms یا همان سیستم مدیریت محتوا به هزینه کمتری برای طراحی سایت نیاز دارید.
- ماژولها یا افزونههای بسیار متنوعی در این نوع نرم افزارها وجود دارند.
- سیستم مدیریت یا cms بسیار ساده و کاربردی است.
- منابع توسعه دهنده در سیستم های آماده وردپرس در اینترنت زیاد است.
- در این نرم افزارها قابلیت بهروزرسانی همواره برای شما آماده و فراهم است. این به این معنی است که در هر زمانی که بخواهید میتوانید به راحتی این نرم افزارها را به روز رسانی کنید.
- طراحی سایت با استفاده از سی ام اس به زمان کمی نیاز دارد. از نظر زمان آماده سازی شما می توانید در طی یک هفته این نوع سایت ها را طراحی کنید.
- طراحان زیادی برای استفاده از cms آماده سایت های شما وجود دارد.
تا اینجای مقاله متوجه شدید که استفاده از سی ام اس مزایای زیادی برای طراحی سایت دارد. اما توجه داشته باشید که این نوع نرم افزار طراحی سایت معایبی مانند امنیت پایین و اختصاصی نبودن وب سایت را نیز دارد.
اکنون که با مفهوم و مزایای cms برای طراحی سایت آشنا شدید تعدادی از آنها را معرفی کرده و مورد بررسی قرار میدهیم.
نرم افزار DotNetNuke) DNN)
نرم افزار دات نت نیوک (DNN) به عنوان یک پلتفرم متن باز است. این نرم افزار طبق استاندارد و فناوریهای مبتنی بر دات نت برای ساخت و طراحی وب استفاده می شود. توجه داشته باشید که DNN شرکت راهبران به عنوان مهمترین سیستم مدیریت محتوا مبتنی بر تکنولوژی دات نت محسوب می شود.
نرم افزار joomla
نرم افزار جوملا به عنوان یکی از نرم افزارهای مدیریت محتوای سایت است. نکته مهمی که باید به آن توجه داشته باشید این است که نرم افزار طراحی سایت بدون کدنویسی برای کاربران خود امکان ایجاد وب سایتها وجود دارد. جوملا دارای ویژگیهای منحصر بفردی برای طراحی سایت است. این نرم افزار از نرم افزار طراحی سایت فارسی هم پشتیبانی میکند. از جمله معایب این نرم افزار میتوان به امنیت پایین آن اشاره کرد زیرا این نوع نرم افزار طراحی سایت اختصاصی نیست و احتمال خطا و باگ در آن نیز وجود دارد.
نرم افزار word press
نرم افزار وردپرس یک سیستم مدیریت محتوا (cms) برای طراحی، ایجاد و راهاندازی وب سایت شما است. شما با استفاده از این نرم افزار میتوانید به راحتی محتوای سایت خود را مدیریت کنید. نگران نباشید خبر خوش این است که اگر شما با مباحث برنامه نویسی نیز آشنا نباشید باز هم میتوانید با استفاده از ورد پرس طراحی سایت برای طراحی سایت استفاده کنید.
نرم افزار Drupal
نرم افزار دروپال به عنوان یکی از انواع سی ام اس در واقع یک سیستم متن باز برای طراحی سایت است. دروپال برای طراحی انواع وب سایتها، فروشگاههای اینترنتی و… مورد استفاده قرار می گیرد. توجه داشته باشید که دروپال بر روی همه وب سرورها قابل نصب است.
نیاز به طراحی وب سایت حرفه ای دارید؟
برای استفاده از خدمات وب سایت، فروشگاه آنلاین و سئو پیشرفته با شرکت توسعه نرم افزار نادین سافت تماس بگیرید.
جمع بندی
طراحی سایت امروزه یک نیاز ضروری برای کسب و کارها و سازمانها است. نادین سافت به عنوان یکی از شرکت های معتبر نرم افزاری مفتخر است که از تکنولوژیهای جدید و پیشرفته برای طراحی انواع وب سایت ها مطابق با نیاز کاربران استفاده می کند. نادین سافت با استفاده از ابزارهای پیشرفته و یک تیم تخصصی و حرفه ای به شما امکان ساخت یک سایت منحصر به فرد را با سلیقه خودتان می دهد. اگر در زمینه طراحی سایت نیاز به راهنمایی و مشاوره دارید با ما در تماس باشید.


