مدت زمان تقریبی مطالعه: 18 دقیقه
29 آبان 1400
11 دلیل برای این که اپلیکیشن بعدیتان PWA باشد
در شرایطی که بیشتر جستجوهای اینترنتی و استفاده از محتواها با موضوعات و زمینههای مختلف، توسط موبایلها تسخیر شده است، وب اپلیکیشن پیش رونده مانند یک نجات غریق است که میتواند بخش بزرگی از فروش، کسب سود، کسب توجه از جانب مخاطب و دیده شدن را به دوش بکشد. PWAها یاprogressive web application،progressive web app یا برنامههای پیش رونده، از زمانی که در دسترس قرار گرفتهاند توانستند بر روی تجربه کاربر از استفاده از اپلیکیشنها و کسب و کارها تاثیر بسزایی بگذارند و بسیاری از ایرادات appهای نیتیو را پوشش دهند.
در این مطلب قصد داریم به طور مفصل در مورد PWA با شما صحبت کنیم. اگر کسب و کار کوچک یا بزرگی دارید، یک سازمان یا یک شرکت هستید که در مورد ارائه PWA در کنار اپلیکیشن نیتیو دچار شک و تردید هستید حتما ادامه این مطلب را مطالعه نمایید. همچنین برای دریافت راهنمایی و اطلاعات بیشتر میتوانید به نادین سافت اعتماد نمایید. ما در اینجا دلایل منطقی و روشن خود را برای اینکه اپلیکیشن بعدیتان PWA باشد، آورده ایم.
اپلیکیشن های Native چه هستند؟
یک اپلیکیشن نیتیو یا Native (در زبان فارسی به معنای بومی) یک app یا یک برنامه کاربردی است که برای استفاده در یک پلتفرم ِخاص برنامه نویسی و توسعه داده میشود. منظور از پلتفرم در اینجا همان سیستم عامل است. رایجترین سیستم عاملهای جهان برای موبایلها اندروید و آی او اس هستند.
پس برنامه نیتیو به برنامههایی گفته میشود که به طور خاص یا برای اندروید یا برای آی او اس برنامه نویسی میشود. دلیل برنامه نویسی یک برنامه نیتیو به طور خاص برای یک سیستم عامل ِمشخص این است که تحت همان سیستم عامل اجرا میشود و امکان استفاده از سخت افزار تلفن همراه ِمربوطه را نیز خواهد داشت. برنامههای نیتیو میتوانند عملکرد بهینه داشته و از آخرین تکنولوژیهای مدرن برای خدمت به کاربران، استفاده کنند. برای ساخت یک اپلیکیشن نیتیو روی اندروید باید از زبان جاوا و برای سیستم عامل آی او اس باید از زبان objective-C استفاده شود.
به عنوان مثال، برای اینکه برنامه ای که روی اندروید اجرا میشود، بر روی آی او اس یا مثلا ویندوز فون اجرا شود، باید کد نویسی به صورت جداگانه انجام شود. چرا؟ به این خاطر که هر کدام از این سیستم عاملها API و SDK جداگانه دارند. پس کد نویسی برای یک اپلیکیشن که در یک سیستم عامل خاص قابلیت اجرا داشته باشد، باید براساس API آن برنامه نویسی را انجام داد (توضیح: APIها رابط برنامه نویسیِ اپلیکیشن هستند).

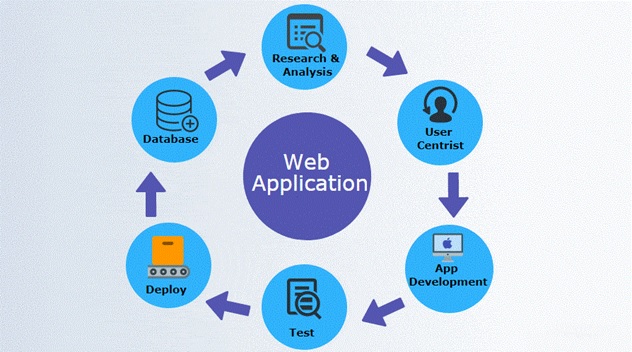
وب اپلیکیشن چیست؟
وب اپلیکیشنها توسط همه مروگرها قابل اجرا هستند و به عنوان اپلیکیشن اینترنتی قلمداد میشوند. امروزه بسیاری از توسعه دهندگان سعی دارند اپلیکیشنهایی را طراحی کرده و توسعه دهند و در دو نسخهی وب اپلیکیشن و موبایل در اختیار کاربران قرار دهند. این کار کمک میکند تا دسترسی پذیری ِاین اپلیکیشنها برای کاربران بیشتر و بهتر شود. رابط کاربری این دو مورد از اپلیکیشنها نیز کاملاً مشابه یکدیگر است.
بنابراین قابلیتهای اپلیکیشنهای Native را میتوان به راحتی در وب اپلیکیشنها در اختیار داشت. چون تا حد بسیار زیادی (مرز بین این دو گروه از اپلیکیشنها تنها مزایا و معایب شان است) مشابه یکدیگر هستند؛ هم از نظر کاربرد و هم از نظر طراحی رابط کاربری (UI).
وب اپلیکیشنها از ترکیبی از اسکریپتهای سمت سرور (مثلNode.js) برای رسیدگی به ذخیرهسازی و بازیابی اطلاعات و اسکریپتهای سمت کلاینت (JavaScript و HTML) برای ارائه اطلاعات به کاربران استفاده میکنند. تعامل برای کاربران به واسطهی وب اپلیکیشنها بسیار آسانتر و سهلتر میباشد.

PWA چیست؟
در تعریف کلی: وب اپلیکیشن پیش رونده (PWA) از سرویسدهندهها، manifestها و سایر ویژگیهای پلتفرم وب استفاده میکند، تا تجربهای همتراز با برنامههای نیتیو به کاربران ارائه دهد. واژهی progressive web app یا به اختصار PWA (یا وب اپلیکیشن پیش رونده، یا برنامه پیش رونده ) توسط الکس راسل ابداع شد که از آن برای توصیف نسل جدیدی از وب اپلیکیشنها استفاده کرده بود. این وب اپلیکیشنها درست مانند وب سایتهای load میشوند اما از ویژگیهای پشتیبانی شده توسط مرورگرهای مدرن مانند کار به صورت آفلاین نیز بهره برداری میکنند.
قبلا این ویژگیها فقط مخصوص اپلیکیشنهای Native بود. به این ترتیب، PWA شکاف بین برنامههای کاربردی تلفن همراه و وب سایتها را به طور موثر پر میکند و بهترین مسیر را برای هر دو ارائه میدهد. PWAها زمانی به کار میآیند که کاربران قصد استفاده از برنامهی جدیدی را روی تلفن همراه خود دارند اما تعداد برنامههای موجود روی موبایل شان به حدی زیاد است که میل آنها را نسبت به نصب برنامههای جدید از بین میبرد یا اینکه عملا نصب برنامههای جدید غیر ممکن میشود.
بسیاری از شرکتهای پیشرو در حال حاضر به سراغ استفاده از PWAها رفتهاند و وب اپلیکیشنهای خود را با قابلیت نیتیو منتشر کردهاند. از جملهی آنها میتوان به AliExpress که افزایش 104 درصدی در نرخ تبدیل برای کاربران جدید خود را گزارش کرد و توییتر که شاهد افزایش 65 درصدی کاربران در صفحات در هر session و 75 درصدی در توییتها و کاهش 20 درصدی در ضریب بازگشت بود، اشاره کرد.

با چه frameworkهایی به توسعه ی PWA می پردازند؟
عملکرد بینقص در پلتفرمها و دستگاههای مختلف یک نیاز ِهمیشگی به شمار میآید؛ چه برای کاربران و چه برای توسعه دهندگان برنامههای کاربردی. PWA که در سال 2015 معرفی شد، توسعه دهندگان برنامهها را به سمت خود جذب کرد و در آغاز سال 2020 محیط وب مملو از هزاران سایت ترقی یافته مبتنی بر کد نویسی progressive و فریم ورکهای جاوا اسکریپت برای ایجاد رابط کاربری بود. PWAها 3 نشانهی اصلی دارند که آنها را از وب سایتهای عادی متمایز میکند:
- کانتکستهای امن (HTTPS)
- Service Workers API (یک اسکریپت JS که در بکگراند مرورگر کار میکند و ذخیره پنهان و پوش نوتیفیکیشن (push-notifications) را در تلفن همراه فعال میکند)
- web manifest که جزئیات یک برنامه مانند نویسنده، نام، آیکون و سایر اطلاعات UX و UI را ارائه میدهد.
PWA با داشتن تمام این ویژگیهای قوی، برنامههای پیشرفته UX و عملکرد وبسایتهای معمولی را به سطح بالاتری رساند. آنها فوقالعاده سریع، ایمن هستند، از همه مرورگرها و دستگاهها پشتیبانی میکنند و میتوان به صورت آفلاین به آنها دسترسی داشت و نما یا ظاهر برنامههای بومی را در دسترس ِکاربران قرار میدهند؛ بنابراین شما احساس نخواهید کرد که با یک برنامه غیر بومی در حال کار کردن هستید.
توسعه دهندگان میتوانند یک PWA را با استفاده از React.js، Vue.js، Angular.js ایجاد کنند. آنها هر انتخابی که داشته باشند، هیچ تاثیری بر روی ظاهر و بر عملکرد برنامه نخواهد داشت و تفاوتی مشاهده نخواهند کرد.
زمانی که تصمیم میگیرید یک PWA ایجاد کنید، اولین کاری که باید انجام دهید این است که framework جاوا اسکریپت را برای ساخت آن انتخاب کنید. گزینههای متعددی نیز وجود دارد. استفاده از یک framework PWA فرآیند را بدون دردسر پیش خواهد برد؛ زیرا به توسعه دهندگان اجازه میدهد منابع و ابزار لازم را برای نوشتن بخشهایی از کد به صورت دستی، در اختیار داشته باشند. در ادامه به بررسی و معرفی آنها خواهیم پرداخت:
- Angular.js: توسط گوگل توسعه یافته است و از قدیمیترین frameworkها به شمار میرود. مزیت این framework شامل پشتیبانی توسط گوگل، توسعه سریعتر اپلیکیشن، اجزای plug & play بهتر و وجود قابلیتهای خارج از امکانات framework (جنبههایی که در خود framework دیده نشده) است.
- React.js: یکی از رقبای جدی Angular.js به حساب میآید. هر دو این فریم ورکها به لحاظ محبوبیت نزدیک به همدیگر هستند، همچنین معماری ِآنها بسیار به هم شبیه است و هر دو براساس جاوا اسکریپت کار میکنند. React.js یک اکوسیستم فراگیر، یک فرآیند رندر سریع با virtual DOM و یک گروه از توسعه دهندگان بزرگ با پشتیبانی مداوم توسط فیس بوک ارائه میدهد. بسته Creative React app به توسعهدهندگان در کاهش دردسر راهاندازی و پیکربندی برنامهها کمک میکند و به آنها کمک میکند تا PWA را با سرعت بیشتری بسازند.
- Vue.js: در کنار فریم ورکهای ذکر شده (یعنی Angular.js و (React.js Vue.js جزء سه فریم ورک اصلی PWA به حساب میآید که برای ساخت برنامههای progressive به کار برده میشود. Alibaba و Laravel از این فریم ورکِ Js برای ایجاد رابط کاربری استفاده میکنند.
- Ionic: یک SDK اوپن سورس، بر اساس کامپوننتهای Angular و Apache Cordova است. این فریم ورک هم برای اپلیکیشنهای موبایل ِچند سکویی (cross-platform) و هم PWAها مناسب است.
- Polymer: یک کتابخانه JS اوپن سورسِ نوشته شده در HTML و جاوا اسکریپت است و به طور خاص برای ایجاد ِوب اپلیکیشن ها با استفاده از کامپوننتهای وبِ دارای قابلیت ِاستفادهی مجدد طراحی شده است. Polymer توسط گوگل توسعه داده شده است و توسط برنامههای این کمپانی مورد استفاده قرار میگیرد؛ به عنوان مثال، وب سایتهای play music، google Earth, google I/O و غیره. جای تعجب ندارد که این فریم ورک بین توسعه دهندگان محبوب شده است. در حال حاضر Polymer، بیشتر از 21 هزار star در گیتهاب و 31 دانلود در npm دارد.

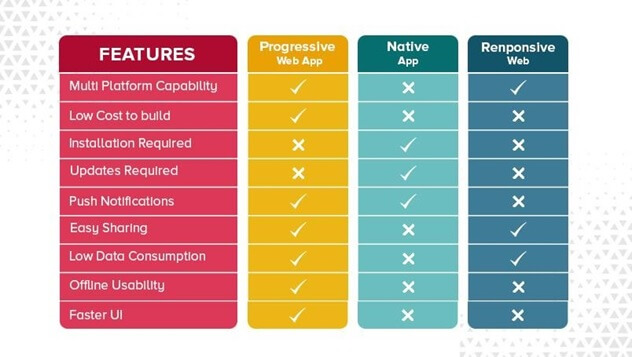
بررسی ویژگیهای PWA
- امکان استفاده از آنها حتی در مواقعی که موبایل دسترسی به اینترنت ندارد فراهم است (با استفاده از سرویسهای موجود در کتابخانه به صورت آفلاین دادههای تبادلی را cache میکند و پس از دسترسی به اینترنت دادهها را به سرور ارسال میکند): این خبر بسیار بسیار خوبی برای کسب و کارهایی است که دارای کاتالوگهای فروش محصول هستند، زیرا به مشتریان ِآنها اجازه میدهد تا محصولات ِآنها را حتی زمانی که تلفن همراهشان به اینترنت متصل نیست، بررسی کنند؛ این کار نرخ تعامل کاربر را افزایش داده و به طور بالقوه منجر به درآمد بیشتر برای آن کسب و کارها میشود.
- قابل اجرا روی همه دستگاهها و سیستم عاملهای مختلف
- نیازی به نصب ندارد.
- همیشه به روز است (عدم احتیاج به آپدیت و تداخل نسخههای مختلف): به عنوان مثال، وقتی از mobile.twitter.com استفاده میکنید، چه نیازی به بروز رسانی دارید؟ ابدا ندارید! البته این فقط به نفع کاربران نیست. شرکتی که PWA را منتشر و نگهداری میکند هم انتظار دریافت درخواستهای کمتری از جانب مشتریان یا کاربرانی که هنوز از نسخه قدیمی استفاده میکند، خواهد داشت.
- جایگزینی در جهت مشکلات فروشگاههای آنلاین برنامههای موبایل برای کاربران ایرانی (google play و app store)
- حجم کم: طبق تحقیقات ِانجام شده، 53 درصد کاربران سایتی را که بیشتر از 3 ثانیه برای لود شدن طول بکشد، میبندند! پس سریع بودن، یک لزوم است. از آنجا که PWAها از به اصطلاح سرویس دهندهها استفاده میکنند، که فایلهای جاوا اسکریپت هستند که مجزا از browser thread اصلی اجرا میشوند، میتوانند عملکرد بسیار بهتری نسبت به برنامههای وب سنتی ارائه دهند.
- هزینهی کمتر نسبت به توسعهی اندروید و iOS
- سرعت توسعهی بالاتر نسبت به توسعه اندروید و iOS
- افزایش حریم خصوصی با توجه به سطح دسترسی کمتر
معایب PWA چیست؟
- محدود بودن دسترسی به تمام امکانات دستگاه (تنها هر دسترسی که کاربر برای مرورگر خود داده است را پشتیبانی میکند)
- گوشیهای موبایل قدیمی از آنها پشتیبانی نمیکنند؛ چرا که فقط چند سالی است که بسیار معروف شده اند و پر استفاده. گفته میشود این مشکل در آینده حل خواهد شد اما این موضوع به نوبهی خود میتواند شکایات بسیاری از مشتریان را از برخی شرکتها به وجود آورد.
- امکانات کمتر با توجه به سطح دسترسی کمتر نسبت به سطح دسترسی اپلیکیشنهای اندروید و iOS و غیره: از زمان روی کار آمدن iOS 11.3 امکان اجرای PWA در گوشیهای اپل به وجود آمد. اما این امکان برای نسخههای قدیمیتر وجود نداشت. علاوه بر این، اپل به PWAها اجازه دسترسی به بسیاری از ویژگیهای مهم از جمله Touch ID، Face ID، ARKit، بلوتوث، serial، Beacons، حسگر ارتفاع سنج و حتی اطلاعات باتری را نمیدهد.
- PWAها نمیتوانند همهی فعالیتهایی که برنامههای بومی موبایل انجام میدهند را انجام دهند. یعنی به اندازه اپلیکیشنهای Native کارآمد نیستند چون به زبان جاوا اسکریپت نوشته میشوند. یعنی عملکردشان به اندازه برنامههای Native خوب نیست. جاوا اسکریپت یک زبان برنامه نویسی single-threaded است. در حال حاضر، دسترسی به برخی از ویژگیهای مهم از جمله بلوتوث، حسگرهای مجاورت، نور محیط، کنترلهای پیشرفته دوربین و موارد دیگر توسط آنها، وجود ندارد.

چه شرکتها و سازمانهایی این نوع برنامهها را توسعه میدهند؟
قبل از اینکه بدانید آیا جزء شرکتهایی هستید که باید PWA ها را توسعه دهید یا خیر، باید به چند سوال پاسخ دهید. اینکه:
- آیا قصد دارید کاربران نیمه فعال را پیدا کنید؟ (آنهایی که به هر دلیلی نمیخواهند اپلیکیشن شما را روی موبایلشان نصب کنند)
- آیا قصد دارید مواردی که باعث ایجاد ممانعت برای فروشِ بیشتر محصولات یا خدماتتان میشود را از سر راه بردارید؟ (باید بتوانید یک وفاداری ِویژه بین خودتان با کاربر ایجاد کنید که دائم به سراغ شما بیاید؛ یا همان push notifications)
- آیا به نامحدود بودن فکر میکنید؟ (تکنولوژی PWA ابدا به سخت افزارِ خاصی محدود نیست و قابلیت اجرا بر روی کلیه موبایلهای اندروید و آی او اس (البته بعد از نسخه 11.3) را دارد. بنابراین نامحدود است)
- آیا میتوانید برخی کاربران که تمایلی به نصب app شما روی گوشی ِموبایل خود ندارند را علاقهمند به استفاده از آن کنید؟ (زیرا بسیاری از کاربران در اثر ناآگاهی یا در اختیار نداشتن علم کافی نسبت به فواید اپلیکیشن نیتیوِ شما، اقدام به نصب آن روی موبایل خود نمیکنند)
اکنون به سراغ جواب پرسش اصلی میرویم:
- استارتاپهایی که خیلی نسبت به مدل درآمدی خود اطمینان ندارند.
- شرکتها و سازمانهایی که اپلیکیشنهای آنها تغییرات زیادی دارند و باید نسخههای زیادی را پشتیبانی کنند.
- نهادها و ارگانهایی که تحریم بوده و نمیتوانند از فروشگاههای آنلاین برنامههای موبایل استفاده کنند.
- استارت آپها و شرکتهایی که دنبال جذب حداکثری مشتری هستند (امروزه به خاطر حجم بالای اپلیکشینها مشتری حوصله نصب برنامه جدید و احتمالا حذف پس از آن (اگر نپسندید) ندارد. بنابراین PWA در اینجا گزینه ی بسیار مناسبی برای آن شرکت میباشد.
چه شرکتهایی از PWAها استفاده میکنند؟
- Uber
- Smashing Magazine
- Financial Times
- Forbes
- Lancome
- Debenhams
این 9 مورد از فوق العادهترین و بهترین اسامیِ تجاریِ بزرگ هستند که از pwaها استفاده میکنند. پیش بینی میشود که این تکنولوژی به دلیل داشتن مزایای زیاد، مورد استقبال کسب و کارها و کمپانیهای بزرگ ِدیگر نیز واقع شود؛ چرا که نرخ تعامل کاربران و نرخ کسب درآمد بیشتر را به طور چشمگیری افزایش میدهد. برای بررسی مثالها و موارد بررسی شده ی بیشتر در مورد PWAها میتوانید صفحهی Google Developer Showcase را بررسی کنید.

جمع بندی نهایی
شرکتها، سازمانها و ارگانها بدون هماهنگ شدن با دنیای مدرن، عملا خودشان به دست خودشان در حال نابودی خویش هستند! پس از بررسی مزایا و معایب PWAها که در این مطلب به آنها اشاره کردیم، واضح است که مزایای آنها از معایب شان بیشتر است.
وب اپلیکیشنهای پیش رونده در یک مرورگر اجرا میشوند، اما مانند یک اپلیکیشن ِکامل عمل میکنند. البته علیرغم اینکه مدت نسبتا کمی است که PWAها مورد محبوبیت و استفاده واقع شده اند (بعد از سال 2015 که معرفی شدند) در حال ایجاد یک معنا و مفهوم جدید برای ساخت وب سایتها برای کسب و کارها و شرکتهای بزرگ و کوچک هستند.
در حال حاضر هیچ شرکت یا کسب و کاری نیست که بخواهد اهمیت و ماهیت آنها را نادیده بگیرد. در عصر ارتباطات کنونی که 90 درصد جستجوها و استفاده از محتوا به واسطه تلفنهای همراه صورت میگیرد، بسیار بعید است که هر کسب و کارِ آینده نگری را در صف مخالفان PWAها ببینیم. اگر فکر میکنید که کسبوکار شما میتواند از تکنولوژی PWA استفاده کند (یا اگر در این مورد مردد هستید)، ما در نادین سافت علاقه مندیم که شما را در این راه کمک کنیم. با ما در تماس باشید.
منابع
[1] https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
[2] https://searchsoftwarequality.techtarget.com/definition/native-application-native-app
[3] https://brainhub.eu/library/progressive-web-apps-advantages-disadvantages/
[4] https://medium.com/@devathon_/top-10-pwa-frameworks-in-2020-140dc9675370
[5] https://blog.stackpath.com/web-application/
[6] https://www.biggerpicture.agency/insights/9-examples-of-brilliant-progressive-web-apps-pwas
[7] https://www.elpassion.com/blog/when-to-consider-a-progressive-web-app-for-your-business