مدت زمان تقریبی مطالعه: 5 دقیقه
12 دی 1400
html چیست و چه کاربردهایی دارد ؟
Html دنیای پر رمز و رازی دارد. و دقیقا از زمانی که توسط Berners در سال ۱۹۹۰ ساخته شد، انقلاب عظیمی را به وجود آورد. این زبان از تاریخ روی کار آمدناش تا به امروز همچنان پر قدرت بوده و کارایی دارد. HTML خلاصه شدهی عبارت Hypertext Markup Language است که ممکن است بارها آن را دیده باشید. HTML برای ایجاد اسناد الکترونیکی (که پیج – page نامیده میشوند) استفاده میشود. هر پیج میتواند به پیج دیگری به واسطهی هایپر لینک ها متصل شود و نقش هدایت ِمخاطب را در یک سایت (و دو سایت مختلف) بر عهده بگیرد. هر صفحهای از وب که میبینید، با استفاده از HTML نوشته شدهاست.

چگونه میتوان اقدام به نوشتن یک فایل html کرد؟
از آنجایی که اچ تی ام ال یک زبان نشانه گذاری است، اگر با پسوند فایل .htm یا .html ذخیره شود، میتوان آن را در هر ویرایشگر متنی (مثلا Notepad) ایجاد و در یک مرورگر معمولی خروجیِ آن را مشاهده کرد.
ساختار تگهای html به چه صورت است؟
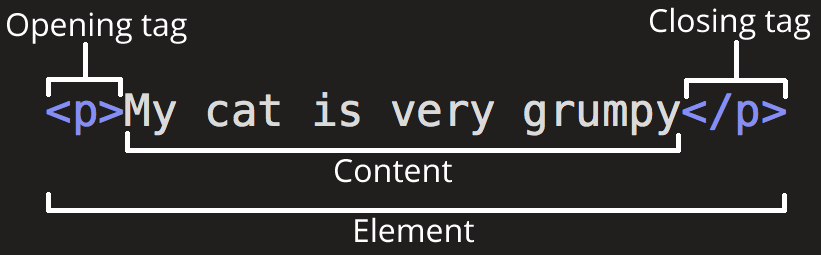
در پایین یک خط کد نوشته شده به زبان html آورده شده است:

- تگ باز – Opening Tag: در این تگ نام عنصر (یعنی p) قرار گرفته، که در براکتهای باز و بسته قرار گرفته است.
- تگ بسته – Closing Tag: این تگ همانند تگ باز است، با این تفاوت که قبل از نام عنصر یک اسلش رو به جلو قرار میگیرد که نشان از بسته شدن آن است.
- محتوا – Content: داخل این بخش محتوا (که در اینجا یک متن است) قرار میگیرد. در این مثال این متن در خروجی چاپ میشود.
- این یک نمونه از کد مربوط به زبان اچ تی ام ال و تگ p است که جزء ساده ترین و پیش پا افتاده ترین Element ها دسته بندی میشود.

آشنایی با کاربردهای مهم ِاچ تی ام ال
کاربرد گسترده و موثر از html در موارد زیر خلاصه میشود:
- توسعه صفحات وب: هر پیج شامل مجموعهای از تگهای اچ تی ام ال و لینکهایی است که برای اتصال به پیجهای دیگر استفاده میشوند.
- ایجاد سند وب: ایجاد داکیومنت در اینترنت توسط اچ تی ام ال و مفهوم اصلی آن از طریق تگ و DOM، یعنی document object model میباشد.
- ناوبری: این یکی از مهمترین کاربردهای اچ تی ام ال است. این قابلیت با استفاده از Hypertext امکان پذیر است. یعنی یک لینک که به سایر صفحات وب اشاره دارد و هنگامی که کاربر روی آن کلیک میکند، به متن یا صفحه ارجاع شده میرود.
- ویژگی Cutting edge: HTML5 با استانداردها و APIهای خود برای معرفی برخی از آخرین ترِندها در تجارت وب استفاده میشود. مانند کتابخانههای polyfill که همچنان توسط مرورگرهای قدیمی پشتیبانی میشوند. مثلا مرورگری مانند Google Chrome برای اجرای آخرین مجموعه استانداردها و APIهای HTML5 بهترین انتخاب است.
- تصاویر واکنش گرا در صفحات وب: به صورت معمولی با استفاده از کدهای اچ تی ام ال، میتوان پرس و جوهایی برای تصاویری که ماهیت پاسخگو دارند، تنظیم کرد. با ویژگی srcset عنصر img در این زبان برنامه نویسی و ترکیب آن با عناصر تصویر، یک توسعهدهنده میتواند به طور کامل نحوه نمایش تصویر توسط کاربر را کنترل کند.
- ذخیره سازی سمت مشتری: با HTML5، ذخیره سازی سمت کلاینت با استفاده از localStorage و IndexedDB امکان پذیر میشود. این دو استراتژی استانداردها و ویژگیهای خاص خود را دارند. localStorage اساساً ذخیره سازی hash-table مبتنی بر String را فراهم میکند. از سوی دیگر، IndexedDB یک ذخیرهسازی اطلاعات در سمت کلاینت با اندازه بزرگتر و بهتر است.
سخن نهایی
با معرفی و ارائه html انقلاب عظیمی در دنیای وب به وجود آمد و پس از آن نسخههای بهبود یافتهتر ِآن منتشر شدند. اچتیامال با ارائه قابلیتهای کاربردی متعدد، به ناوبری آسان، توسعه صفحات وب و .. کمک شایانی میکند. بسیاری از افراد با دریافت آموزش html و آشنایی با این زبان بی حد و مرز و سپس رسیدن به تسلط در یک زبان تحت وب مانند جاوا اسکریپت، php و … میتوانند به یکی از موفق ترین و جذاب ترین مشاغل دنیا -یعنی برنامه نویسی وب- وارد شوید.
منابع
[1] https://www.educba.com/uses-of-html/
[2] https://www.computerhope.com/jargon/h/html.htm
[3] https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics


